DOCTYPE
什么是DOCYTYPE
DOCTYPE标签是一种标准通用标记语言的文档类型声明,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档。
中文名:文档类型标签
英文名:DOCTYPE
定义:标准通用标记语言的文档类型声明
目前最常见的就是<!DOCTYPE html>这是HTML5的声明格式,对大小写不敏感,也没有结束标签
不设置DTD会怎么样
在设置了DTD的页面下,浏览器会按照w3c的标准来解析执行代码,这也是最常见的情况
那么,如果没有设置DTD会怎么样,会进入怪异模式,那么什么是怪异模式
怪异模式
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
在w3c推出标准后,各大浏览器也开始统一化,但是有些浏览器为了让旧的网页还能继续浏览,浏览器保留了向后兼容,则出现了怪异模式
从百度引用:
在“标准模式”(standards mode) 页面按照 HTML 与 CSS 的定义渲染,而在“quirks 模式”中则尝试模拟更旧的浏览器的行为。一些浏览器(例如,那些基于 Mozilla 的 Gecko 渲染引擎的,或者 Internet Explorer 8 在 strict mode 下)也使用一种尝试于这两者之间妥协的“近乎标准”(almost standards) 模式,实施了一种表单元格尺寸的怪异行为,除此之外符合标准定义。
那么如何让页面变成怪异模式呢
- 不声明DTD
- 这样声明DTD
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”>
标准模式
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
如果是标准模式,浏览器则会老老实实的按照W3C的标准渲染
区别
- 盒模型
- 标准模式下的盒模型的宽度为 width + padding * 2 + border * 2
- 怪异模式下的盒模型的宽度为 width
- 这个可以用CSS3的
box-sizing: border-box来解决
如何判断现在的模式
1 | alert(window.top.document.compatMode); |
meta标签
概要:
meta标签提供关于HTML文档的元数据,元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词)。或其他web服务
- 必要属性:
content,定义与http-equiv或name属性相关的元信息 - 可选属性:
- http-equiv 把content属性关联到HTTP头部
- name 把content属性关联到一个名称
- content 定义用于翻译content属性值的格式
SEO优化
什么是SEO
SEO 全称 Search Engine Optimization,中文意思:搜索引擎优化
常见的SEO
- 页面关键词
<meta name="keywords" content="HTML基础知识" />
- 页面描述
<meta name="description" content="关于浏览器内核,以及优化显目的必学知识" />
- 搜索引擎索引方式
- 页面重定向和刷新
- 定义网页作者等等
移动端设备的meta
常见的设置:<meta name="viewport" content="width=device,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
- width
- height
- initial-scale 初始缩放比例
- minimum-scale 允许用户缩放到最小比例
- maximum-scale 允许用户缩放到最大比例
- user-scalable 用户是否可以手动收缩
标签的使用场景
h1一个页面只有一个H1header页面头部footer页面尾部article文章标签aside侧栏标签iframe内联框架标签svg图形绘制标签pre被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
ul标签
在ul标签里的li跟li间隔会很大,这时将li的父元素的font-size:0即可解决
Cookie
- cookie是浏览器访问服务器后,服务器传给浏览器的一段数据
- 浏览器需要保存这段数据,不得轻易删除
- 此后每次浏览器访问该服务器,都必须带上这段数据
| cookie | localStorage | sessionStorage | session | |
|---|---|---|---|---|
| 存储位置 | 客户端 | 客户端 | 客户端 | 服务端 |
| 特点 | 随请求头每次提交 | 不随头提交,可长时保存 | 不随头提交,页面关闭则失效 | 安全 |
| 跨页 | 可跨页,不可跨域 | 可跨页,不可跨域 | 不可跨页,不可跨域 | 可跨页,不可跨域 |
HTML5
语义升级
- HTML 5 加了很多新的标签,使 HTML 更富有语义。
- 升级了 iframe 标签,使其更安全。
- 新增 MathML,是数学公式可以在 Web 中展现。
服务器增强
- 新增 Web Sockets
- 新增 EventSource API
- 新增 WebRTC
离线储存
- 新增 AppCache
- online 与 offline 事件
- localStorage 和 sessionStorage
- IndexedDB
- File API
多媒体
- Web 原生支持音视频播放
- Camera API 可控制摄像头
图像绘制
Canvas 可绘制图像和文本
WebGL 可渲染 3D 影像
SVG 可制作矢量图形
更多集成
- Web Workers 能够把 JavaScript 计算委托给后台线程
- XMLHttpRequest 升级
- History API 允许对浏览器历史记录进行操作
- 新增 conentEditable 属性
- 拖放 API、全屏 API、指针锁定 API
- 可以使用 navigator.registerProtocolHandler() 方法把 web 应用程序注册成一个协议处理程序。
- requestAnimationFrame 允许控制动画渲染以获得更优性能。
设备相关 API
- 你现在可以用 JS 来处理摄像头、触控屏幕、地理位置等设备相关功能了。
样式
- CSS 全面升级。
时间戳
自1970年1月1日到现在的毫秒数
回流和重绘
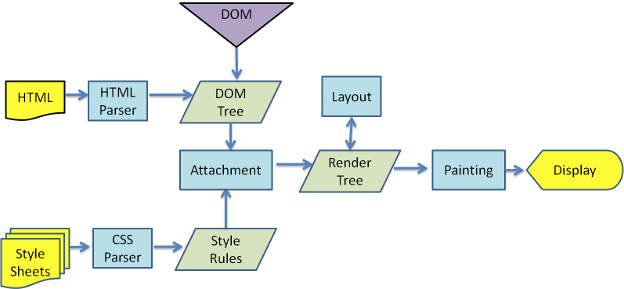
从上面这个图上,我们可以看到,浏览器渲染过程如下:
- 解析HTML,生成DOM树,解析CSS,生成CSSOM树
- 将DOM树和CSSOM树结合,生成渲染树(Render Tree)
- Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小)
- Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素
- Display:将像素发送给GPU,展示在页面上。(这一步其实还有很多内容,比如会在GPU将多个合成层合并为同一个层,并展示在页面中。而css3硬件加速的原理则是新建合成层
渲染过程看起来很简单,让我们来具体了解下每一步具体做了什么
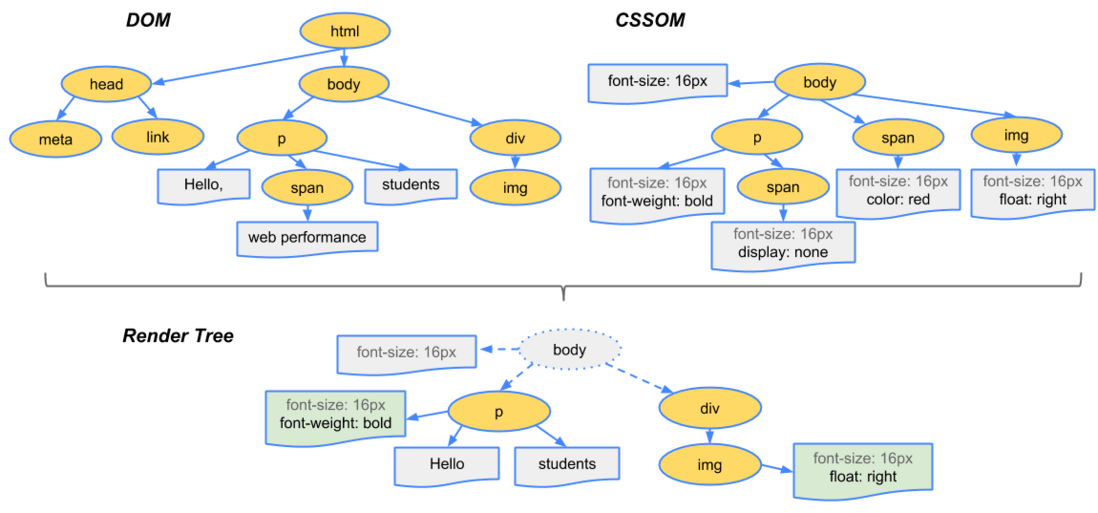
为了构建渲染树,浏览器主要完成了以下工作:
- 从DOM树的根节点开始遍历每个可见节点。
- 对于每个可见的节点,找到CSSOM树中对应的规则,并应用它们。
- 根据每个可见节点以及其对应的样式,组合生成渲染树。
注意:渲染树只包含可见的节点
回流
前面我们通过构造渲染树,我们将可见DOM节点以及它对应的样式结合起来,可是我们还需要计算它们在设备视口(viewport)内的确切位置和大小,这个计算的阶段就是回流。
重绘
最终,我们通过构造渲染树和回流阶段,我们知道了哪些节点是可见的,以及可见节点的样式和具体的几何信息(位置、大小),那么我们就可以将渲染树的每个节点都转换为屏幕上的实际像素,这个阶段就叫做重绘节点。
既然知道了浏览器的渲染过程后,我们就来探讨下,何时会发生回流重绘。
何时发生回流重绘
我们前面知道了,回流这一阶段主要是计算节点的位置和几何信息,那么当页面布局和几何信息发生变化的时候,就需要回流。比如以下情况:
- 添加或删除可见的DOM元素
- 元素的位置发生变化
- 元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
- 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代。
- 页面一开始渲染的时候(这肯定避免不了)
- 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
注意:回流一定会触发重绘,而重绘不一定会回流
浏览器的优化机制
现代的浏览器都是很聪明的,由于每次重排都会造成额外的计算消耗,因此大多数浏览器都会通过队列化修改并批量执行来优化重排过程。浏览器会将修改操作放入到队列里,直到过了一段时间或者操作达到了一个阈值,才清空队列。但是!当你获取布局信息的操作的时候,会强制队列刷新,比如当你访问以下属性或者使用以下方法:
- offsetTop、offsetLeft、offsetWidth、offsetHeight
- scrollTop、scrollLeft、scrollWidth、scrollHeight
- clientTop、clientLeft、clientWidth、clientHeight
- getComputedStyle()
- getBoundingClientRect
等等。。。
以上属性和方法都需要返回最新的布局信息,因此浏览器不得不清空队列,触发回流重绘来返回正确的值。因此,我们在修改样式的时候,最好避免使用上面列出的属性,他们都会刷新渲染队列。如果要使用它们,最好将值缓存起来。